After seeing some recent Type work by Vicenç Fontanet (or, Drasik), in his recent project for “Miniblack“, I just had to give the effect a shot myself in Photoshop. It’s a wondeful little style that could easily be integrated into any dark graphic design where some upbeat text is needed.
Step 1 – Choosing a Background
For the best results with this effect, you’ll want to use a dark background. The background should have a hint of color, and should avoid from being too dark (such as pure black). Being inspired from Drasik’s work, I’ll use a dark violet (#120612).
Just to get this out of the way, as you may notice throughout this tutorial, there are LOTS of different ways to go about accomplishing this effect – this is just the way I found to be most convenient.
Step 2 – Setting the Type
We’ll be setting the type in a not-so-traditional way, which will allow us to get a special layering.
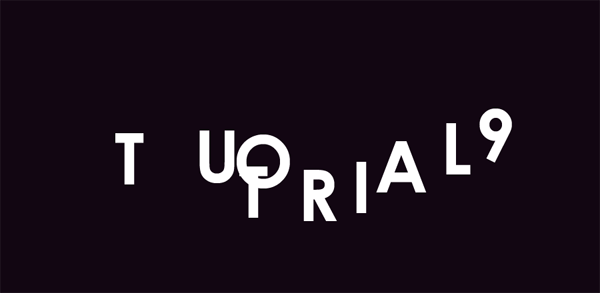
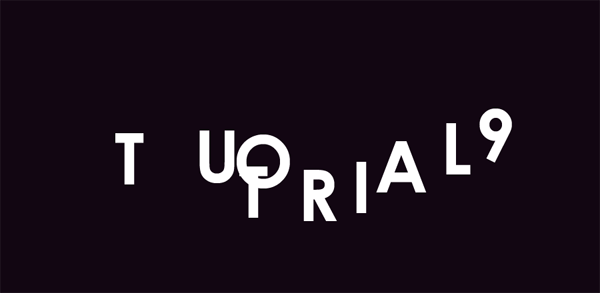
Using the Type Tool, type whatever it is you’d like to apply the effect to, BUT only type one letter per layer. That is, you need to type a letter, apply the text, then create a new type layer with your next letter. When all is said and done, you should have a separate layer for each letter.
You’re image probably looks something like this (Quick Note: Type used below is Century Gothic):

Well, that leaves something to be left desired.
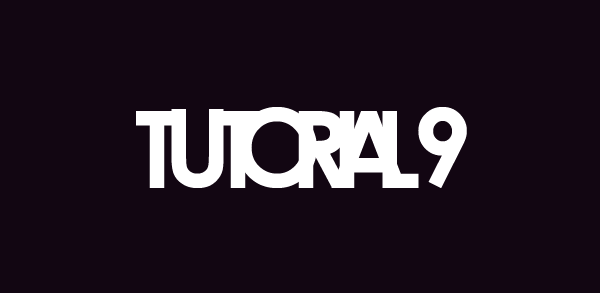
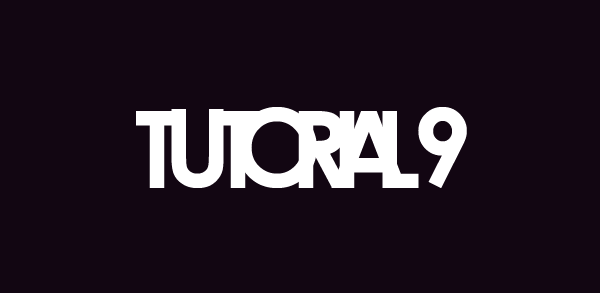
Rather than wasting too much time trying to get things aligned perfectly, let’s handle it all in a quick step. Select the Move Tool. Create a selection around the first letter (Ctrl + Click the Layer Thumbnail in the Layers Palette). Next, Select ALL of the Type Layers (Click the Bottom Type Layers name, hold shift, then click the top Type Layers name). Now, in the Options bar, Click “Align Bottom Edges” – the icon that looks like this 

Deselect everything (Ctrl + D), and now start moving your individual letters so that they slightly overlap one another.

Step 3 – Add a Gradient
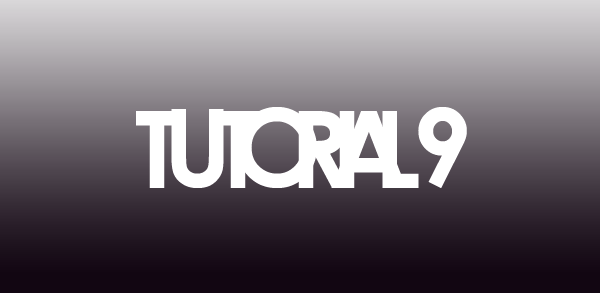
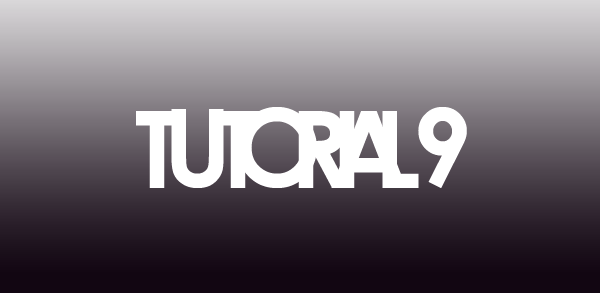
Create a new Layer above your type layers. Using the Gradient Tool, and a White to Transparent gradient, fill in the work area so that the Gradient is not TOO OPAQUE, or TOO TRANSPARENT where it overlaps with the text, but fades nicely in that area. The gradient should move from top to bottom – Top being the most opaque (Hold Shift to make a perfectly straight gradient).

Step 4 – Cutting out Letters
Imagine that we’re making shaped-cookies. It’s a stretch, but stay with me. In a way, this gradient will serve as our ‘dough’, while the letters will be our ‘cookie cutters’. Those individual type layers created earlier are tools we can use to create shapes from the gradient.
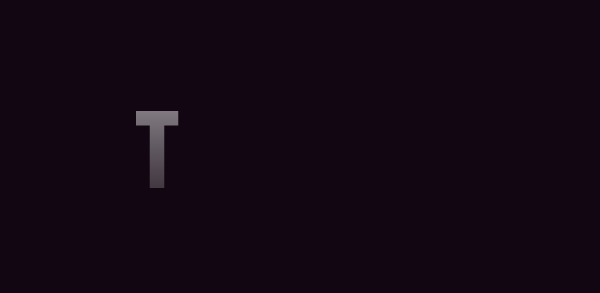
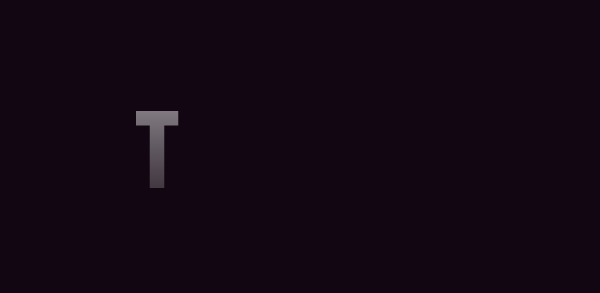
Let’s go through it step by step and see if it makes more sense. Create a selection of the layer contents for your first letter (Ctrl + Click the Layer Thumbnail in the Layers Palette). Now, Select the Gradient Layer (By “Select”, I mean click the layer – do not select the layer contents. We want the selection of the first letter to remain). Copy (Ctrl + C) and Paste so that you’ve created a copy of the gradient in the shape of the letter. If you were to disable ALL of the layers except for this new layer you just created, and the background, you’d now have this:

It’s really a lot simpler than it sounds. Repeat this process for the rest of the letters, always making sure to selecting the gradient layer (the dough) prior to cutting out your layer. When you’re finished, put away all your letters and gradient layers (delete them, or hide them).

Step 5 – Just Add Color!
You may want to name all of your individual layers, that way you don’t lose track of which letter is which, but perhaps you’ve got a manageable number and that’s not necessary.
Create a new layer above all your ‘gradient-letters’. Grab the Paint Bucket Tool, and a bright color (I’m starting with #7fff5d). Create a selection of your first gradient-letter (Ignore any messages you may or may not see about no selection being shown), and fill in that selection with your selected color on the new layer. Set this layers Blending Mode to Screen.

Repeat this process for the remaining letters (each color on a new layer). Try using the same colors more than once every now and then.

Step 6 – Merge
When you’re sure that the type is set correctly, Merge all of your gradient-letters (Select the layers, then Ctrl + E). Then, Merge all of your colors into one layer (Make sure the blending mode is still set to screen).
You should now have two layers – one with the plain gradient layers, the other with the colors for the letters. We didn’t have to do this, it’s just easier to manage.
Step 7 – Getting the Glow
Duplicate your gradient-letters layer (Not the color layer). Apply a Gaussian Blur (See our Filters Tutorial) with value of 1-3 on this layer.

Repeat this step (Duplicate & Blur) on your Color layer. Set this layer to Lighten or Screen (use best judgment). Depending on the saturation and intensity of your colors, you may choose to duplicate the color layer a second time.

Step 8
Using the Eraser Tool, and a soft brush, go back and erase parts of the colored layers so that the type appears to fade from color to a ghostly white.

Step 9 – Reflect
Select ALL of the layers being used for the text effect, then Duplicate them. Merge the duplicated version into one layer. Use the trendy Surface Reflection Technique shown in our 5 Essential Reflections for Photoshop Tutorial to mirror your type.

Step 10 – Adjust as Needed!
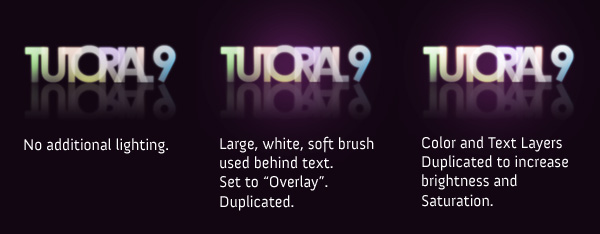
From here on out, I’ll let you play on your own with the effect. I’d recommend playing with lighting effects in the background — simple things like adding some highlights behind the text… though you certainly could go all out as Drasik does in his work!
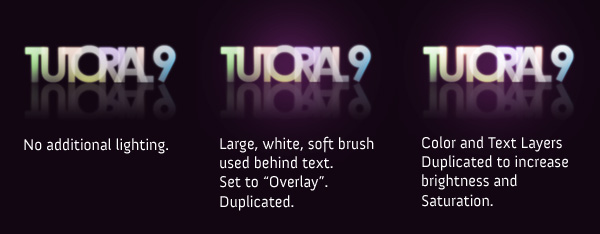
Here are some additional steps I took to improve upon the effect:

Playing with additional blurs can also add a bit of liveliness to the text. Try Duplicating a layer, and applying a motion blur to see how that works out for you!
























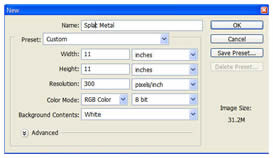
 Create a new image with the following attributes:
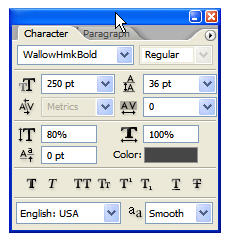
Create a new image with the following attributes: Since the desired effect is to appear liquefied, a font that appears to have been made with a crayon or round brush will work perfectly. Select the Type tool and open the Character palette from the Options bar. The font I’ve chosen is called ‘WallowHmkBold’… if you do not have this installed on your system just use the font of your choice. The attributes for the characters are seen below:
Since the desired effect is to appear liquefied, a font that appears to have been made with a crayon or round brush will work perfectly. Select the Type tool and open the Character palette from the Options bar. The font I’ve chosen is called ‘WallowHmkBold’… if you do not have this installed on your system just use the font of your choice. The attributes for the characters are seen below: Note that the color is gray in the #666666 range and NOT stark black.
Note that the color is gray in the #666666 range and NOT stark black.

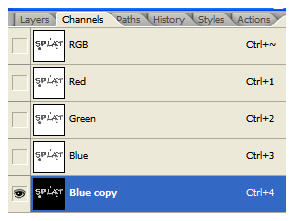
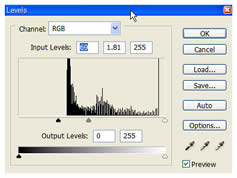
 Open the Channels palette and duplicate a channel… the Blue channel will work fine. Go to Image>Adjustments>Invert.
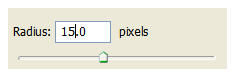
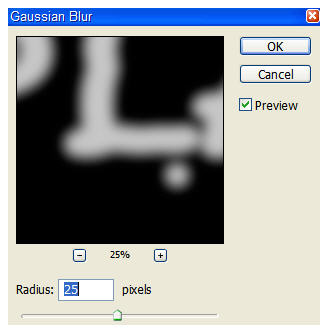
Open the Channels palette and duplicate a channel… the Blue channel will work fine. Go to Image>Adjustments>Invert. Open the Filter menu and select Blur>Gaussian Blur. First, blur the channel at a 25 pixel radius. Blur the channel again at a radius of 15 pixels.
Open the Filter menu and select Blur>Gaussian Blur. First, blur the channel at a 25 pixel radius. Blur the channel again at a radius of 15 pixels.

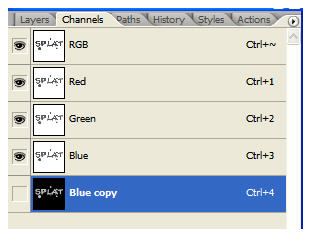
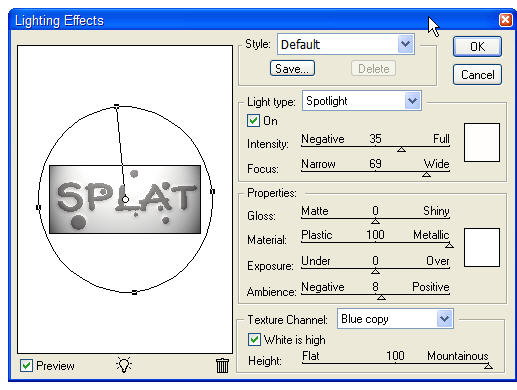
 Go to Filter>Render>Lighting Effects. Set it up as outlined in the image below… be sure to select the Blue copy channel as the Texture Channel.
Go to Filter>Render>Lighting Effects. Set it up as outlined in the image below… be sure to select the Blue copy channel as the Texture Channel. The result of all that is a pretty basic bevel, and yes, you could do pretty much the same thing with a layer style. Some habits die hard, however, and I like the end result better when channels come into play. What can I say? I’ve been doing it this way since at least PS 6, and if it ain’t broke, don’t fix it!
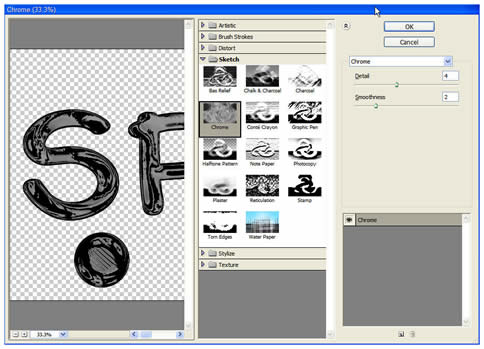
The result of all that is a pretty basic bevel, and yes, you could do pretty much the same thing with a layer style. Some habits die hard, however, and I like the end result better when channels come into play. What can I say? I’ve been doing it this way since at least PS 6, and if it ain’t broke, don’t fix it! Duplicate the text layer and go to Filter>Sketch>Chrome. Set up the reflections as seen in the dialog box below:
Duplicate the text layer and go to Filter>Sketch>Chrome. Set up the reflections as seen in the dialog box below:




 Turn off the background layer or layers (if you added the black separately) and merge all the others together.
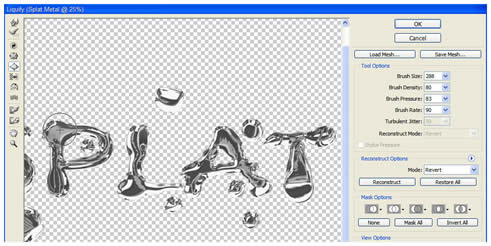
Turn off the background layer or layers (if you added the black separately) and merge all the others together. To give the type an enhanced liquid quality, go to Filter>Liquify. Use the Bloat tool to expand or otherwise warp areas of the text as seen here. Once you are happy with the distortions, click OK.
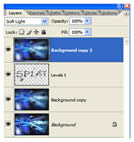
To give the type an enhanced liquid quality, go to Filter>Liquify. Use the Bloat tool to expand or otherwise warp areas of the text as seen here. Once you are happy with the distortions, click OK. You can now throw the text into any image you so choose. In the following example, I’ve blurred a tech-style background, placed the type in that document, then placed a duplicate of the blurred layer above the text. The Blend mode of the top layer is changed to Soft Light to serve as reflections off the type, or making the type appear transparent allowing you to see the background through it. I’ll let you decide what is actually happening.
You can now throw the text into any image you so choose. In the following example, I’ve blurred a tech-style background, placed the type in that document, then placed a duplicate of the blurred layer above the text. The Blend mode of the top layer is changed to Soft Light to serve as reflections off the type, or making the type appear transparent allowing you to see the background through it. I’ll let you decide what is actually happening.









